برای افزایش سرعت وردپرس می توان با ابزارهای پیشرفته ابتدا سرعت سایت را آنالیز کرد و سپس اقداماتی مانند گرفتن هاست پرسرعت، راه اندازی افزونه های مخصوص کش، استفاده بهینه از فایلهای js و css، فشرده سازی عکس ها و فیلم ها و بسیاری کارهای دیگر انجام داد.
در این مقاله از VIP Host به شما کمک می کنیم تا افزایش سرعت وردپرس را بیاموزید و مرحله به مرحله انجام دهید.
سرعت سایت یکی از مهمترین عوامل تأثیرگذار بر تجربه کاربری و سئو سایت شماست. قطعاً سایتهایی که سریعتر لود میشوند، کاربر را راضیتر نگه می دارند و محبوبیت بیشتری پیدا می کنند. توقع کاربران این است که هر سایتی نهایتا 2 تا 3 ثانیه باز شود و بیش از این معطل نمی مانند.
همچنین، موتورهای جستجو به سایتهایی که سریعتر هستند، رتبه بالاتری میدهند چراکه معیار آن ها هم رضایت کاربر است.
نیاز به گفتن نیست که وردپرس یکی از محبوبترین و مطلوب ترین سیستمهای مدیریت محتوای در جهان امروز است. با این حال، وردپرس پس از نصب قالب و افزون ها، بهطور پیشفرض سرعت بالایی ندارد. به همین دلیل، لازم است برای افزایش سرعت وردپرس اقداماتی انجام دهید.
در این مقاله، به نکاتی برای افزایش سرعت وردپرس میپردازیم. این نکات را میتوانید بهصورت مرحلهای انجام دهید تا سرعت سایتتان را بهینه کنید؛ با ما همراه شوید.
انتخاب هاستینگ مناسب تاثیر بسزایی در افزایش سرعت سایت دارد.
هاستینگ یکی از مهمترین عوامل تأثیرگذار بر سرعت سایت است. اگر شما سایتی داشته باشید که تمام نکات برای افزایش سرعت وردپرس را در آن رعایت کرده باشید اما هاستینگ ضعیفی را انخاب کرده باشید تمام کارهایتان به باد رفته!
هاستینگهای با کیفیت، از منابع سختافزاری و زیرساختهای شبکهای قدرتمندی استفاده میکنند که باعث میشود سایت شما سریعتر لود شود.
هنگام انتخاب هاستینگ، به عواملی مانند سرعت پردازنده، مقدار حافظه رم، پهنای باند و موقعیت مکانی هاستینگ توجه داشته باشید.
از نکات مهم در انتخاب هاستینگ می توان به چند مورد اشاره کرد:
- از شرکتهای معتبر هاستینگ خرید کنید. وقتی شرکت هاستینگی معروف می شود قطعا دلیلی دارد و شما هم سعی کنید با پرس و جو و تحقیق معتبرترین هاستینگ ها را انتخاب کنید.
- قبل از خرید هاستینگ، حتماً ویژگیهای سخت افزاری، نرم افزاری و قیمتهای مختلف شرکتهای هاستینگ را مقایسه کنید.
- از پشتیبانی فنی شرکت هاستینگ اطمینان حاصل کنید چراکه هیچ چیز بهتر ازاین نیست که وقتی به مشکلی بر می خورید افراد متخصص، مسئول و دلسوز را در کنار خود احساس کنید.

پیش تر در همین سایت مقاله ای با نام انتخاب حرفه ای هاست برای وردپرس ارائه دادیم که مطالعه آن را برای شما که می خواهید هاست مناسبی انتخاب کنید توصیه می کنیم.
استفاده از افزونه های کش
پلاگینهای کش، فایلهای استاتیک سایت شما مانند فایلهای CSS، JavaScript و تصاویر را در حافظه سرور ذخیره میکنند. این کار باعث میشود که این فایلها در دفعات بعدی که کاربر صفحهای از سایت شما را باز میکند، بدون نیاز به بارگیری مجدد از سرور، به کاربر نمایش داده شوند و همین موضوع بر سرعت سایت تاثیر چشمگیری خواهد داشت.
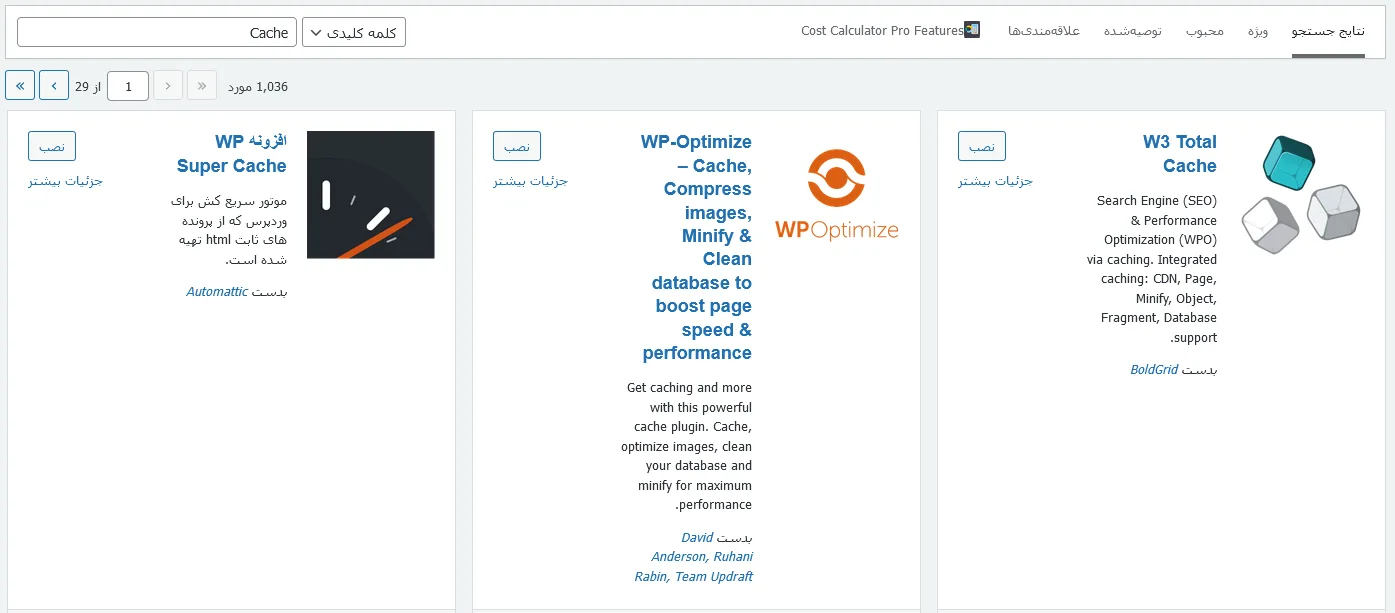
پلاگینهای کش زیادی برای وردپرس وجود دارد. برخی از محبوبترین این پلاگینها عبارتند از:
- W3 Total Cache
- WP Rocket
- WP Super Cache

نکته: Cache یا حافظه پنهان به اطلاعاتی می گوییم که موقتاً در مرورگر کاربران ذخیره می شود تا در صورت تکرار مرور سایت، کاربران بتوانند با سرعت بالاتری به آن اطلاعات دسترسی داشته باشند.
مراحل افزودن پلاگین Cache به وردپرس
- وارد پنل مدیریت وردپرس خود شوید.
- از منوی سمت چپ، روی گزینه افزونه ها کلیک کنید.
- روی گزینه افزودن جدید کلیک کنید.
- در کادر جستجو، نام پلاگین کش مورد نظر خود را وارد کنید.
- روی نام پلاگین کلیک کنید تا اطلاعات بیشتری در مورد آن مشاهده کنید.
- روی دکمه نصب کلیک کنید.
- پس از نصب پلاگین، روی دکمه فعال کردن کلیک کنید.

پس از فعال شدن پلاگین، باید تنظیمات آن را مطابق با نیاز خود انجام دهید. تنظیمات پلاگین های Cache معمولاً شامل موارد زیر است:
- انواع فایل هایی که باید Cache شوند.
- مدت زمان نگهداری فایل های Cache شده.
- نحوه Cache کردن صفحات پویا
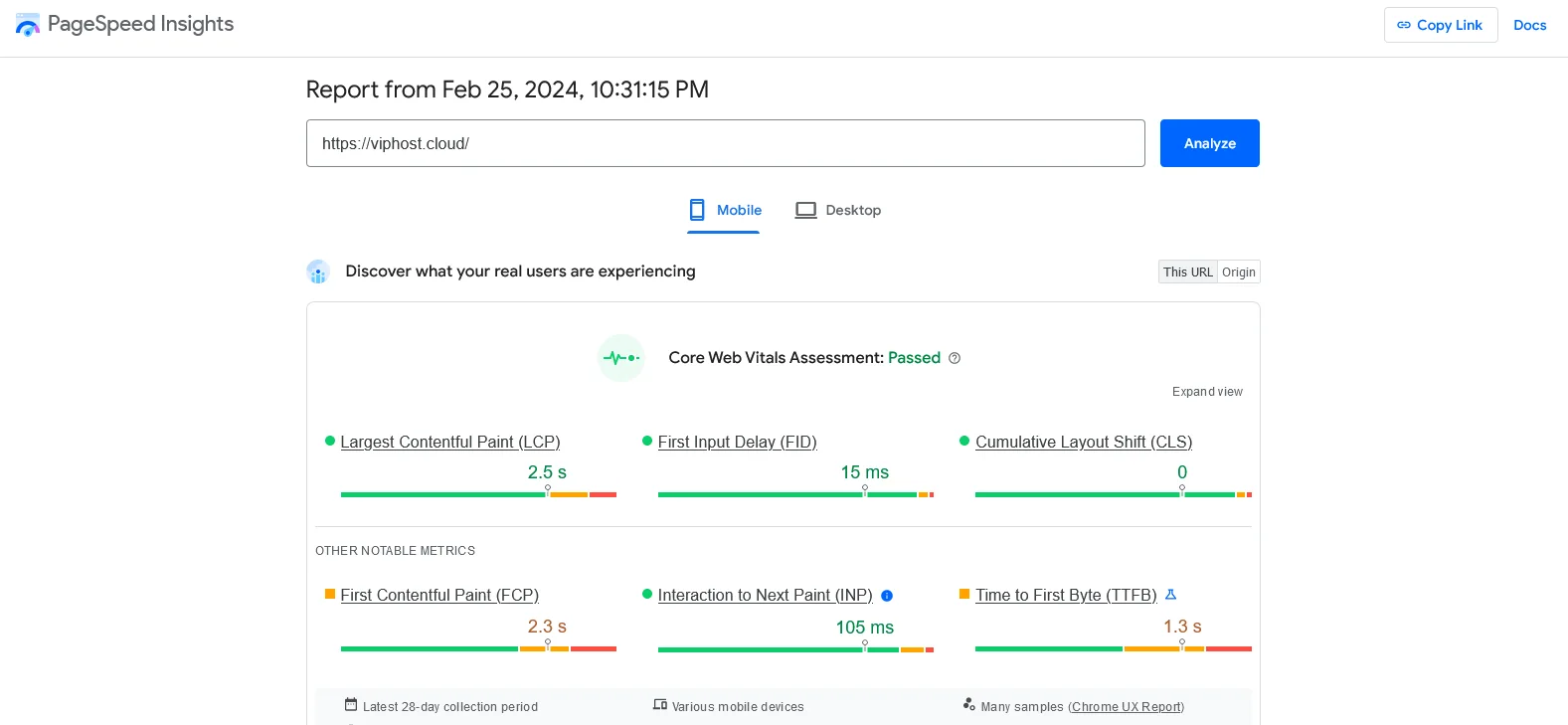
پس از انجام تنظیمات پلاگین Cache ، می توانید سرعت بارگذاری سایت خود را بررسی کنید. قطعا افزایش سرعت وردپرس را احساس خواهید کرد!
برای تست سرعت سایت وردپرسی خود وارد سایت pagespeed.web.dev که محصولی از گوگل است شوید.

نکاتی برای افزایش سرعت بارگذاری سایت با پلاگین های Cache
برای اینکه پلاگین های کش به بهترین شکل ممکن و به صورت کاملا بهینه عمل کنند و افزایش سرعت وردپرس اتفاق بیافتد ، نکات زیر را رعایت کنید:
- از پلاگین های کش باکیفیت استفاده کنید؛ معمولا تعداد دفعات نصب و محبوبیت افزونه ها را هنگام دریافت آن می توانید ببینید.
- تنظیمات پلاگین کش را مطابق با نیاز سایتتان انجام دهید.
- افزونه های غیرضروری را غیرفعال یا حذف کنید.
بهینهسازی تصاویر برای افزایش سرعت وردپرس
تصاویر از مهمترین معیارهای موثر بر افزایش سرعت وردپرس هستند. برای کاهش حجم تصاویر، میتوانید از ابزارهای آنلاین یا نرمافزارهای ویرایش تصویر استفاده کنید.
درست است که عکس ها و تصاویر یکی از جذاب ترین عناصر یک سایت هستند و محبوبیت صفحات سایت را بالا می برند اما با این حال، تصاویر میتوانند تأثیر زیادی بر سرعت بارگذاری سایت شما نیز داشته باشند. بنابراین باید مراقب باشید تعادل حفظ شود.
وقتی درباره بهینهسازی عکس صحبت می کنیم منظورمان دقیقا این است که شما بدون فدا کردن کیفیت عکس ها آن ها را تا حد ممکن کوچک کنید. عکس های بی کیفیت هم تاثیر بسیار بدی بر تجربه کاربران دارند و نتیجه عکس خواهد داشت.
روشهای بهینهسازی تصاویر در وردپرس
برای بهینهسازی تصاویر در وردپرس و در نتیجه افزایش سرعت وردپرس، میتوانید از روشهای زیر استفاده کنید:
- فرمتهای تصویری مختلف، اندازههای فایل متفاوتی دارند. فرمتهای تصویری فشرده مانند JPEG و PNG برای وبسایتها مناسبتر هستند و شاید webp از آنها هم بهتر باشد.
- میتوانید از ابزارهای آنلاین یا نرمافزارهای ویرایش تصویر برای کاهش اندازه تصاویر استفاده کنید.
- میتوانید از افزونههای وردپرس برای تغییر اندازه تصاویر به اندازه مورد نیاز استفاده کنید.
- حذف تصاویر غیرضروری: اگر تصاویری در سایت شما وجود دارند که از آنها استفاده نمیکنید، آنها را حذف کنید.
پلاگینهای بهبود تصاویر در وردپرس
افزونههای زیادی برای بهینهسازی تصاویر در وردپرس وجود دارند که می توان برای افزایش سرعت وردپرس از آنها بهره برد؛ برخی از محبوبترین این افزونهها عبارتند از:
- Smush
- EWWW Image Optimizer
- Imagify
این افزونهها به صورت خودکار تصاویر شما را پیدا کرده و اندازه آنها را کاهش میدهند.
غیرفعال کردن افزونههای غیرضروری
پلاگین های وردپرس میتوانند نقش مهمی بر سرعت سایت های وردپرسی داشته باشد، برخی افراد عادت دارند هر افزونه ای که به چشمان خورد و برایشان جذاب بود را نصب کنند و آن را تجربه کنند.
تجربه کردن افزونه ها و یادگیری کارکرد آن ها می تواند خوب و شیرین باشد اما نه روی سایت اصلی، می توانید سایتی برای چنین آزمون و خطاهایی داشته باشید چراکه برخی افزونه ها وقتی در کنار سایر افزونه ها کار می کنند در کارشان خلل ایجاد کرده و در نتیجه کاهش سرعت لود سایت خواهد بود.
پس اگر از افزونههایی استفاده میکنید که در حال حاضر نیازی به آن ندارید، دکمه غیر فعال را بزنید و شر آن ها خلاص شوید!
بهینهسازی کدهای سایت
کدهای سایت شما هم دقیقا بر سرعت کم و زیاد سایت موثرند. برای بهینهسازی کدهای سایت، میتوانید از یک حرفه ای کمک بگیرید یا از افزونههای بهینهسازی کد وردپرس استفاده کنید. برخی از محبوبترین این پلاگینها عبارتند از:
- WP-Optimize
- Autoptimize
- WP Fastest Cache
انواع کدهای سایت
کدهای سایت را میتوان به دو دسته اصلی تقسیم کرد:
- کدهای سمت سرور Server-side code: این کدها توسط سرور اجرا میشوند و شامل کدهای PHP، HTML، CSS و JavaScript میشوند.
- کدهای سمت کاربر Client-side code: این کدها توسط مرورگر کاربر اجرا میشوند و شامل کدهای JavaScript و CSS هستند.
هر دو نوع کد میتوانند باعث کندی بارگذاری سایت شوند. در ادامه به بررسی این موضوع خواهیم پرداخت که چگونه هر یک از این کدها میتوانند سرعت سایت را کم کنند پس با ما همراه باشید تا برای افزایش سرعت وردپرس کاری بکنیم.
کدهای سمت سرور
کدهای سمت سرور مسئول پردازش درخواستهای کاربر و ارائه محتوای سایت هستند. کدهای نابهینه سمت سرور میتوانند باعث افزایش زمان پردازش درخواستهای کاربر و در نتیجه کندی بارگذاری سایت شوند.
در ادامه به چند نمونه از کدهای سمت سرور که میتوانند باعث کندی بارگذاری سایت شوند اشاره میکنیم:
- استفاده از حلقههای تکرار loopsبیجا: استفاده از حلقههای تکرار برای پردازش دادههای زیاد میتواند باعث کندی بارگذاری سایت شود.
- استفاده از توابع پیچیده: توابع پیچیده میتوانند زمان پردازش بالایی داشته باشند.
- استفاده از کدهای جاوا اسکریپت در کدهای سمت سرور: کدهای جاوا اسکریپت معمولاً توسط مرورگر کاربر اجرا میشوند. استفاده از کدهای جاوا اسکریپت در کدهای سمت سرور میتواند باعث کندی بارگذاری سایت شود.
کدهای سمت کاربر
کدهای سمت کاربر مسئول نمایش محتوای سایت به کاربر هستند. کدهای نابهینه سمت کاربر میتوانند باعث افزایش زمان بارگذاری صفحه سایت شوند.
در ادامه به چند نمونه از کدهای سمت کاربر که میتوانند باعث کندی بارگذاری سایت شوند اشاره میکنیم:
- استفاده از کدهای جاوا اسکریپت سنگین: کدهای جاوا اسکریپت سنگین میتوانند زمان بارگذاری صفحه سایت را افزایش دهند.
- استفاده از کدهای CSS سنگین: کدهای CSS سنگین میتوانند زمان بارگذاری صفحه سایت را افزایش دهند.
راهکارهای بهبود سرعت سایت با بهینهسازی کدها
برای بهبود سرعت سایت با بهینهسازی کدها، میتوانید اقدامات زیر را انجام دهید:
- کدهای سمت سرور را کنترل کنید. برای این کار میتوانید از ابزارهای مختلفی مانند Google PageSpeed Insights استفاده کنید.
- تصاویر را بهینه کنید. برای این کار میتوانید از ابزارهایی مانند TinyPNG و Kraken استفاده کنید.
- کدهای جاوا اسکریپت و CSS را بهینه کنید. برای این کار میتوانید از ابزارهایی مانند Google Closure Compiler و CSS Minifier استفاده کنید.
استفاده ازCDN
CDN مخفف Content Delivery Network است.در زبان فارسی به CDN شبکه توزیع محتوا می گوییم که فایلهای استاتیک سایت شما را در سراسر جهان ذخیره میکند. این کار باعث میشود که کاربران از هر نقطه جهان بتوانند فایلهای استاتیک سایت شما را با سرعت بیشتری دریافت کنند.
داستان سی دی ان از این قرار است که وقتی آن را بر روی سایت خود نصب میکنید برخی اطلاعات استاتیک مانند فایلهای مالتی مدیا ، فایل های CSS و جاوااسکریپت را بر روی تمام سرورها جهان کپی می کند ، حالا وقتی کاربر می خواهد سایت را باز کند ، به لحاظ فیزیکی و در دنیای واقعی به نزدیک ترین سرور وصل می شود و دیگر سراغ هاست نمیرود که این مزیت بزرگی است.
هنگامی که یک کاربر آدرس یک صفحه وردپرس را وارد می کند، مرورگر کاربر ابتدا درخواست محتوای استاتیک صفحه را به سرور اصلی وردپرس ارسال میکند، حال اگر سرور اصلی وردپرس در فاصله دوری از کاربر قرار داشته باشد، زمان تأخیر در انتقال محتوا به کاربر افزایش مییابد و در نتیجه سرعت بارگذاری صفحه کاهش مییابد.
با استفاده از CDN، محتوای استاتیک سایت وردپرس در سرورهای CDN که در نزدیکی کاربران قرار دارند ذخیره میشود. بنابراین، هنگامی که یک کاربر به یک صفحه وردپرس مراجعه میکند، مرورگر کاربر درخواست محتوای ثابت یا همان استاتیک صفحه را به سرور CDN نزدیک به کاربر ارسال میکند. این امر باعث کاهش زمان تأخیر در انتقال محتوا به کاربر و در نتیجه افزایش سرعت بارگذاری صفحه میشود.
علاوه بر کاهش زمان تأخیر، CDN میتواند به بهبود سرعت بارگذاری سایت وردپرس از طریق موارد زیر نیز کمک کند:
- کاهش بار سرور اصلی وردپرس: CDN بخشی از ترافیک سرور اصلی وردپرس را به خود اختصاص میدهد. این امر باعث کاهش بار سرور اصلی وردپرس و در نتیجه افزایش سرعت بارگذاری سایت میشود.
- بهبود عملکرد سرور اصلی وردپرس: CDN محتوای استاتیک سایت وردپرس را از سرور اصلی وردپرس حذف میکند. این امر باعث آزاد شدن منابع سرور اصلی وردپرس برای پردازش درخواستهای پویا میشود.
- افزایش دسترسپذیری سایت: CDN محتوای استاتیک سایت وردپرس را در سرورهای متعدد در سراسر جهان ذخیره میکند. که در نتیجه در صورت خرابی یکی از سرورهای CDN، محتوای سایت همچنان در دسترس باشد.
چگونه از CDN برای بهبود سرعت سایت وردپرس استفاده کنیم؟
برای استفاده از CDN برای بهبود سرعت سایت وردپرس، میتوانید از یک سرویس CDN معتبر استفاده کنید.مانند Cloudflare پس از انتخاب یک سرویس CDN، باید پلاگینی را که از سرویس CDN مورد نظر شما پشتیبانی میکند، در سایت وردپرس خود نصب کنید. پس از نصب پلاگین، باید تنظیمات لازم را برای فعالسازی CDN انجام دهید.
با انجام اقدامات ذکر شده میتوانید از CDN برای بهبود سرعت سایت وردپرس خود استفاده کنید و تجربه کاربری بهتری برای بازدیدکنندگان خود فراهم کنید.
حذف فانتزی ها
برخی قالب ها و افزونه ها خیلی فانتزی هستند اما هر زیبایی بی هزینه نیست، تمام تلاش شما موقع انتخاب قالب و تم باید این باشد که سبک ترین ها را انتخاب کنید البته سبک ترین هایی که تمام نیاز های شما را پاسخ بدهند برای افزایش سرعت وردپرس به قالب های سبک نیاز داریم.
هرچه افکت و موشن در قالب بیشتر باشد قاعدتا قالب سنگین تر و سرعت کمتر خواهد بود.
حتی در طراحی سایت هم به سمت سبک مینیمال حرکت کنید، سبک مینیمال می گوید اگر چیزی کاربرد ندارد باید حذف شود. جهان امروز به سمت میمینال شدن پیش می رود بنابراین شما هم سرعت را فدای زیبایی نکنید. زیبایی گاهی در سادگی است!
بروزرسانی همه چیز
برای افزایش سرعت وردپرس تمام پلاگین ها و خود وردپرس را مدام بروزرسانی کنید، معمولا بروزرسانی های جدید دارای مشکلات کمتر، باگ های حداقل و سرعت بالاتری هستند.
جداکردن بخش دیدگاه های کاربر
اگر افراد در سایت شما زیاد کامنت می گذارند، پرسش مطرح می کنند یا نظر می دهند، حتما این بخش را از خود صفحه سایت جدا کنید چون بر خلاف که این دو را جدا از هم می دانید، سرور همه را با هم یکی می بیند و هرچه نظرات و کامنت ها بیشتر باشد حجم صفحه اصلی شما بالا می رود و سرعت کمتر می شود ؛ بنابراین برای افزایش سرعت وردپرس بخش نظرات کاربران را در صفحه ای جداگانه طراحی کنید.
گرفتن هاست دانلود مناسب
اگر سایت شما دارای ویدئو های زیادی است ، حتما حتما به سراغ گرفتن هاست دانلود بروید و ویدئو ها را بر روی سایت اصلی بارگذاری نکنید چراکه سایت شما سنگین شده و سرعت آن بشدت افت می کند.
در هنگام انتخاب هاست دانلود، باید به عوامل زیر توجه کنیم:
- حجم فضای ذخیرهسازی: حجم فضای ذخیرهسازی مورد نیاز به حجم فایلهای دانلودی سایت شما بستگی دارد.
- پهنای باند: پهنای باند مورد نیاز به تعداد کاربرانی که از فایلهای دانلودی سایت شما استفاده میکنند بستگی دارد.
- امکانات و قابلیتها: هاست دانلود باید امکانات و قابلیتهایی را داشته باشد که متناسب با نیازهای سایت شما باشد.
کدام سایتها به هاست دانلود نیاز دارند؟
سایتهایی که حجم زیادی از فایلهای دانلودی دارند، به هاست دانلود نیاز دارند. این سایتها شامل موارد زیر هستند:
- سایتهای دانلود فیلم، موسیقی، نرمافزار و بازی
- سایتهای آموزشی که فایلهای آموزشی مانند فیلم، کتاب، مقاله و فایلهای صوتی را ارائه میدهند.
- سایتهای خبری که فایلهای خبری مانند فیلم، عکس و فایلهای صوتی را ارائه میدهند.
- سایتهای تجاری که فایلهای محصولات و خدمات خود را برای دانلود ارائه میدهند.
فشرده سازی با GZIP
ممکن نیست با وردپرس کار کرده باشید و ندانید GZIP چیست! بهرحال GZIP در واقع تاثیر چشمگیری بر افزایش سرعت وردپرس دارد همه چیز را فشرده و ارسال می کند تا پهنای باند کمتری اشغال شود.
این فشرده سازی تا 70 درصد خواهد بود که عدد بسیار بزرگی است!
در وردپرس، میتوان از GZIP برای فشردهسازی فایلهای استایلشیت، اسکریپتها و سایر فایلهای متنی استفاده کرد.
چگونه GZIP را در وردپرس فعال کنیم؟
برای فعال کردن GZIP در وردپرس، میتوان از دو روش زیر براحتی استفاده کرد:
روش اول: استفاده از افزونه
افزونه نصب کنید! سادهترین راه برای فعال کردن GZIP در وردپرس، استفاده از یک افزونه است. افزونههای زیادی برای فعال کردن GZIP در وردپرس وجود دارند. یکی از محبوبترین این افزونهها، افزونه WP Super Cache است.
برای فعال کردن GZIP با استفاده از افزونه WP Super Cache، مراحل زیر را دنبال کنید:
- افزونه WP Super Cache را نصب و فعال کنید.
- به بخش تنظیمات افزونه WP Super Cache بروید.
- در بخش Cache، گزینه Force Gzip Compression را فعال کنید.
- تغییرات را ذخیره کنید.
روش دوم: استفاده از فایل htaccess
اگر نمیخواهید افزونه وردپرس نصب کنید، میتوانید از طریق فایل htaccess، GZIP را در وردپرس فعال کنید. برای این کار، مراحل زیر را دنبال کنید:
- فایل htaccess را در مسیر public_html سایت خود باز کنید.
- کد زیر را در انتهای فایل htaccess اضافه کنید:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/css text/javascript
</IfModule>
- تغییرات را ذخیره کنید.
حالا هم افزایش سرعت وردپرس را خواهید داشت ، هم تجربه شیرین تر کاربر و هم سئو بهتر!
پاکسازی سایت
مانند خانه که هر سال موقع نوروز خانه تکانی می شود و وسایل خراب و غیر قابل استفاده دور ریخته می شوند، سایت ها هم نیاز به چنین خانه تکانی دارند، با برنامه ای منظم به صورت دوره ای هر آنچه در سایت زیادی و بدون کاربرد است را پاک کنید.
- نظرات پاسخ داده نشده و نا به جا
- مطالبی که مدتهاست پیش نویس هستند و منتشر نشدند.
- عکس هایی که جایگزین شدند اما عکس های قدیمی تر هنوز در سایت هستند.
- افزونه های اضافه که بیکارند
- قالب ها و صفحات زیادی که برای تست ایجاد کردید
- و هر آنچه وقع بررسی بلااستفاده به نظر می رسد.
راه های عملی افزایش سرعت وردپرس را با هم مرور کردیم همکاران ما در VIP Host همواره در کنار شما هستند تا شما را یاری کنند و ابهامات شما را بر طرف سازند ؛ کافیست با ما در تماس باشید.
دعوت می کنیم مقاله سئو وردپرس را بخوانید و با 10 تکنیک کلیدی برای بهینهسازی وردپرس آشنا شوید.











